轻量封装WebGPU渲染系统示例<27>

轻量封装WebGPU渲染系统示例<27>
当前示例源码github地址:
.ts
当前示例运行效果:
此示例基于此渲染系统实现,当前示例TypeScript源码如下:
const floatRTT = { diffuse: { uuid: "rtt0", rttTexture: {}, format: 'rgba16float' } };export class FloatRTT {private mRscene = new RendererScene();initialize(): void {console.log("FloatRTT::initialize() ...");let multisampleEnabled = true;let depthTestEnabled = false;let rpassparam = { multisampleEnabled, depthTestEnabled };this.mRscene.initialize({ rpassparam });this.initScene();}private applyRTTPass(extent: number[]): void {let rs = this.mRscene;let shaderSrc = {vert: { code: vertWGSL, uuid: "vert" },frag: { code: fragCalc, uuid: "calcFrag" }};const attachment = {texture: floatRTT,clearValue: [0.1, 0.1, 0.1, 1.0]};const colorAttachments = [attachment];let rPass = rs.createRenderPass({ separate: true, colorAttachments });const diffuseTex = { diffuse: { url: "static/assets/huluwa.jpg", flipY: true } };let rttEntity = new FixScreenPlaneEntity({ extent: [-1, -1, 2, 2], textures: [diffuseTex], shaderSrc, shadinguuid: "floatRTT" });rPass.addEntity(rttEntity);shaderSrc = {vert: { code: vertWGSL, uuid: "vert" },frag: { code: fragRead, uuid: "readFrag" }};// display float rtt rendering resultextent = [-0.8, -0.8, 1.6, 1.6];let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [floatRTT], shaderSrc, shadinguuid: "calcColor" });rs.addEntity(entity);// display origin imageextent = [-0.95, -0.95, 0.6, 0.6];entity = new FixScreenPlaneEntity({ extent, flipY: false, textures: [diffuseTex]});rs.addEntity(entity);}private initScene(): void {this.applyRTTPass( [-1, -1, 2, 2] );}run(): void {this.mRscene.run();}
}
最新文章
- 蓝牙特征值示例1
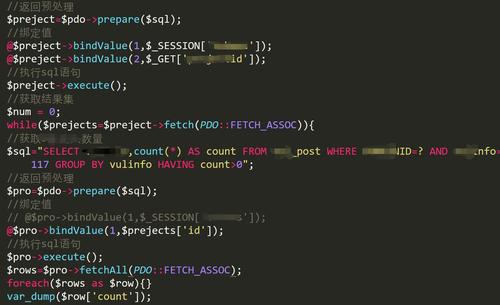
- thinkphp5 原生sql查询及取返回值
- 【C++初阶(七)】类和对象(下)
- 软考 系统架构设计师系列知识点之云计算(2)
- 基于机器学习的卫片航片变化检测
- 牛客网:OR36 链表的回文结构
- 【QT系列教程】之一安装配置
- linux系统下文件操作常用的命令
- 【广州华锐视点】海外制片人VR虚拟情景教学带来全新的学习体验
- Windows系统隐藏窗口启动控制台程序
- 【HBZ分享】ES的聚合函数汇总
- 【PC】开发者日志:竞技比赛验证系统强化
- OpenCV+计算摄影
- 29、TS中的类
- 找工作的网站都有哪些
- 尝试使用php给pdf添加水印
- Python 日志记录器logging 百科全书 之 日志回滚
